블로그 콘텐츠의 시각적인 매력을 높이는 이미지는 독자의 몰입도를 높이고 정보를 효과적으로 전달하는 데 필수적인 요소입니다. 하지만 간과하기 쉬운 이미지 ALT 속성은 검색 엔진 최적화(SEO)와 웹 접근성 측면에서 매우 중요한 역할을 수행합니다. 그래서 이번 시간에는 블로그 운영자가 반드시 알아야 할 이미지 ALT 속성의 중요성과 올바른 입력 방법에 대해 알아보겠습니다.
이미지 ALT 속성 입력하는 방법

1. 이미지 ALT 속성이란 무엇일까요?
ALT 속성은 HTML 이미지 태그(<img>)내에 사용되는 속성으로, 이미지에 대한 대체 텍스트(Alternative Text)를 제공합니다.
이는 다양한 상황에서 이미지 대신 표시되는 설명 문구로, 단순히 이미지가 깨졌을 때 보이는 텍스트 이상의 의미를 지닙니다.
2. 블로그에서 이미지 ALT 속성 입력이 왜 중요할까요?
ALT 속성 입력은 단순한 선택 사항이 아닌, 블로그를 방문하게 하는 목적과 사용자 경험 향상을 위한 필수적인 과정입니다.
2.1. 검색 엔진 최적화(SEO) 극대화
검색 엔진, 특히 구글과 같은 주요 검색 엔진은 웹 페이지의 콘텐츠를 텍스트 기반으로 이해합니다.
이미지는 시각적으로 정보를 전달하지만, 검색 엔진은 이미지 자체의 내용을 직접 파악하기 어렵습니다. 그래서 텍스트가 중요한데요. 이때 ALT 속성에 입력된 텍스트는 검색 엔진이 해당 이미지를 어떤 내용으로 인식해야 하는지에 대한 중요한 단서를 제공합니다.
핵심: 적절한 키워드를 포함한 ALT 속성은 웹상에 이미지 검색 결과 노출을 증가시키고, 이는 곧 블로그 전체 트래픽 증가로 이어질 수 있습니다.
2.2. 웹 접근성 향상으로 사용자 포용
웹 접근성은 장애를 가진 사용자를 포함한 모든 사용자가 웹 콘텐츠에 동등하게 접근할 수 있도록 보장하는 것을 의미합니다.
시각 장애가 있는 사용자는 스크린 리더 프로그램을 통해 웹 페이지의 내용을 음성으로 듣습니다. 이때 이미지에 ALT 속성이 없다면 스크린 리더는 이미지를 설명할 수 없어 정보 접근에 어려움을 겪게 됩니다.
핵심: 상세하고 명확한 ALT 속성은 시각 장애인에게 이미지에 대한 중요한 정보를 제공하여 웹 접근성을 향상시키고, 모든 사용자를 포용하는 블로그를 만드는 데 기여합니다.
2.3. 이미지 로딩 오류 발생 시 사용자 경험 유지
예상치 못한 네트워크 문제나 기술적인 오류로 인해 이미지가 제대로 로딩되지 않는 경우가 발생할 수 있습니다.
이때 ALT 속성이 입력되어 있다면, 사용자는 깨진 이미지 대신 해당 이미지가 어떤 내용인지 텍스트로 파악할 수 있어 콘텐츠 이해에 혼란을 줄일 수 있습니다.
핵심: ALT 속성은 이미지 로딩 실패 상황에서도 사용자에게 최소한의 정보를 제공하여 부정적인 사용자 경험을 방지합니다.
3. 티스토리에서 이미지 ALT 속성 입력하는 두 가지 방법
티스토리 블로그에서는 두 가지 방법으로 이미지 ALT 속성을 간편하게 입력할 수 있습니다.
3.1. 티스토리 기본 편집 활용 (가장 간단한 방법)

1. 티스토리 글쓰기 화면에서 이미지를 원하는 위치에 업로드합니다.
2. 업로드된 이미지를 클릭하면 우측에 톱니바퀴 모양이 보일겁니다. 클릭.
3. 입력창이 하나 뜨면 그곳에 이미지의 내용을 설명하는 대체 텍스트를 입력합니다. 이때 핵심 키워드를 자연스럽게 포함하는 것이 좋습니다.
4. 입력을 완료한 후 '확인' 버튼을 클릭하고 사진 아래에 글을 한번 더 입력합니다.
예시: ALT: "티스토리 블로그 글쓰기 에디터에서 이미지 설명 입력하는 화면"

3.2. HTML 편집 모드 직접 입력
1. 티스토리 글쓰기 화면 우측 상단의 'HTML 편집' 모드로 전환합니다.
2. 본문 내용 중 삽입한 이미지에 해당하는 <img> 태그를 찾습니다.
3. 해당 태그 내에 alt="대체 텍스트" 속성을 추가합니다. 큰따옴표("") 안에 이미지에 대한 설명을 작성합니다.
4. 편집을 완료한 후 '저장' 버튼을 클릭하고 게시글을 발행합니다.
※ 블로그마다 이미지 표시되는 html이 다른게 표시될 수도 있습니다. 그럴 때는 1번 방법을 사용하시면 되겠습니다.
예시 코드

4. 효과적인 ALT 속성 작성을 위한 팁!
간혹 이미지 ALT 속성에 텍스트를 입력하실때 단순히 키워드를 나열하시는 분들이 계시는데요. 이것은 오히려 검색 엔진 최적화에 부정적인 영향을 미칠 수 있습니다. 잘 생각해 보세요. 여러분들도 무엇인가를 구매하실 때 제품이 어떤 성능을 가졌는지 무엇에 사용하는 물건인지 보고 구매하시죠? 마찬가지입니다. 그 역할을 ALT 속성에 있는 텍스트가 하는 것입니다. 아셨죠? 대충 작성하면 안 되겠죠?
효과적인 ALT 속성 작성을 위한 몇 가지 중요한 팁을 알려드릴 테니 꼭 참고하시기 바랍니다.
1. 이미지의 내용을 정확하고 간결하게 설명: 이미지가 무엇을 나타내는지 명확하게 묘사하는 문장으로 작성해야 합니다. 핵심 내용을 파악하여 간결하게 표현하는 것이 중요합니다.
2. 핵심 키워드를 자연스럽게 포함: 콘텐츠의 주제와 관련된 핵심 키워드를 자연스럽게 문장에 녹여내어 검색 엔진이 이미지와 콘텐츠의 연관성을 파악하도록 돕습니다.
3. 장식적인 이미지는 ALT 속성 생략: 콘텐츠의 의미 전달에 필수적이지 않은 단순한 디자인 요소나 배경 이미지의 경우, ALT 속성을 비워두거나 alt=""와 같이 빈 값으로 설정하는 것이 좋습니다. 스크린 리더가 불필요한 설명을 읽는 것을 방지합니다.
4. 불필요한 키워드 반복 지양: 과도하게 많은 키워드를 반복하거나 문맥에 맞지 않는 키워드를 삽입하는 것은 스팸으로 간주될 수 있습니다. 자연스러운 흐름 속에서 필요한 키워드만 포함해야 합니다.
5. 이미지의 맥락을 고려: 해당 이미지가 콘텐츠 내에서 어떤 역할을 하는지, 어떤 정보를 전달하는지를 고려하여 ALT 속성을 작성해야 합니다.
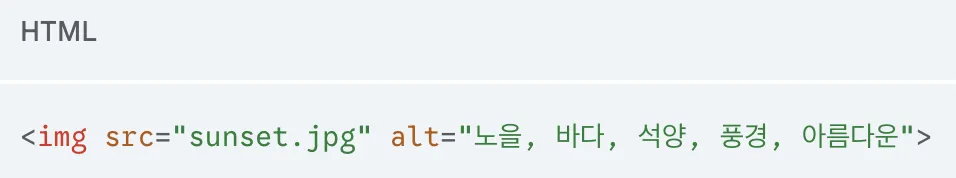
예시 비교
잘못된 예시 (키워드 나열)

올바른 예시 (자연스러운 문장)

올바른 예시는 이미지가 어떤 장면인지 구체적으로 설명하며, "노을", "바다", "부산 광안리" 등의 키워드를 자연스럽게 포함하고 있습니다.
결론: ALT 속성, 작은 노력으로 얻는 큰 효과
이미지 ALT 속성 입력은 티스토리 블로그의 검색 엔진 최적화, 웹 접근성 향상, 그리고 사용자 경험 개선에 매우 중요한 역할을 합니다.
비록 작은 노력일지라도 꾸준히 ALT 속성을 꼼꼼하게 입력하는 습관을 들인다면, 블로그의 성장과 더 많은 방문자 확보에 분명히 긍정적인 영향을 미칠 것입니다. 앞으로 티스토리 블로그에 이미지를 삽입할 때, 오늘 배운 내용을 바탕으로 ALT 속성 입력을 잊지 마세요!
함께 보면 좋은 글
블로그 글 작성 시 복사할때 생기는 제거 프로그램을 소개합니다.
블로그 글을 작성할 때 다른 곳에서 복사한 텍스트를 붙여 넣으면 간혹 라는 HTML 코드가 자동으로 삽입되는 것을 경험하셨을 겁니다. 이는 Non-Breaking Space(줄 바꿈 없는 공백)의 약자로, 웹 페이
yourtechoasis.tistory.com
블로그, 나만의 파비콘 만들기! ICO 파일 변환 추천 사이트 소개
블로그 운영은 잘하고 계신가요? 여러분의 블로그에 개성을 더하고, 브랜딩을 강화하는 데 중요한 역할을 하는 파비콘 (Favicon) ICO 파일을 만드는 방법에 대해 알아보겠습니다. 파비콘은 웹사이
yourtechoasis.tistory.com
저작권 걱정 없는 무료 이미지, 블로그 퀄리티 한 단계 업그레이드
블로그 포스팅의 완성도를 높이는 핵심 요소, 바로 이미지입니다. 텍스트만으로는 전달하기 어려운 감정과 정보를 시각적으로 효과적으로 전달하고, 독자의 몰입도를 높여 콘텐츠의 가치를 극
yourtechoasis.tistory.com






 }
}